You can create a chart that contains layers of different elements. Each layer and its elements will be displayed together (unless you specify otherwise), but will be considered completely separate from the other layers for editing purposes.
We have added a new rectangle to the sample diagram. Now select view->layer to bring up the layer menu.

The Layers menu appears on the right side of the screen and overlaps with the Format Panel. At present, the chart only contains the default background layer, that is, the layer to be processed when there is only one layer. A check box indicates all background elements displayed Now let’s add a second layer. This is done by clicking the Add Layer button at the bottom.

We added a second layer on top of the background layer, called the first layer.
If we add new elements to the diagram now, they will be added as part of layer 1. Let’s add an ellipse.
Dragging an ellipse to a rectangle causes it to appear in front.
We will think of this in any case, because the new shape will appear before the old shape.
However, if we right-click the ellipse and click Return, the ellipse will still appear in front of the rectangle.
Layer 1 elements will always appear in front of background elements.

Viewing multiple layers at once can be confusing. Therefore, you can choose to remove any or all layers from the display. Let’s open the background box.

The rectangle has disappeared, but the ellipse in layer 1 is still visible.
By selecting an element and clicking the move selection button, we can move the element up to the next level. Let’s keep the background box, then select the rectangle and move it to layer 1.
Now both shapes are on the first floor, we can move one to the front of the other as usual.
We may want to duplicate a layer to form the basis for the new layer. Now we have two shapes on layer 1, let’s copy them to another new layer, layer 2. No choice is required;
Just click the’ Copy Layer’ button and copies of the shapes will appear on their originals. Note that layer 2 also appears in the layer list.
We will drag the new shapes down to make them lower than the original shape.

At this time, a rectangle overlaps with an ellipse in the first layer, and the same is true in the second layer.
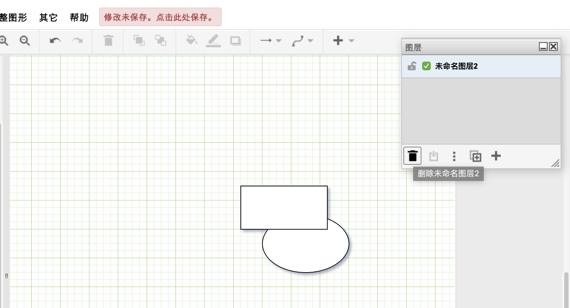
We may decide to delete some layers. You can delete any layer, including the background layer.
However, please note that if there is only one layer left and you try to delete it, the chart will default back to a background layer that cannot be deleted.
We can delete a layer by clicking the Remove Layer button.

Here we have deleted the background and layer 1. Only the shapes in layer 2 remain.
The first layer shape is deleted along with the first layer.