当您在 IE 或某些 SVG 编辑器中查看导出为 SVG 图像的图表时,文本可能无法正确显示。
简单解释:导出的 SVG 仅设计为在网页中显示,我们没有将输出设计为可在 SVG 编辑器中编辑。该警告Text is not SVG - cannot display不是实际的 SVG,因此 SVG 编辑器无法显示它。
技术说明:Freedgo 编辑器使用foreignObjectSVG 数据中的外来对象 ( ) 来允许在形状上添加复杂的 HTML 标签。
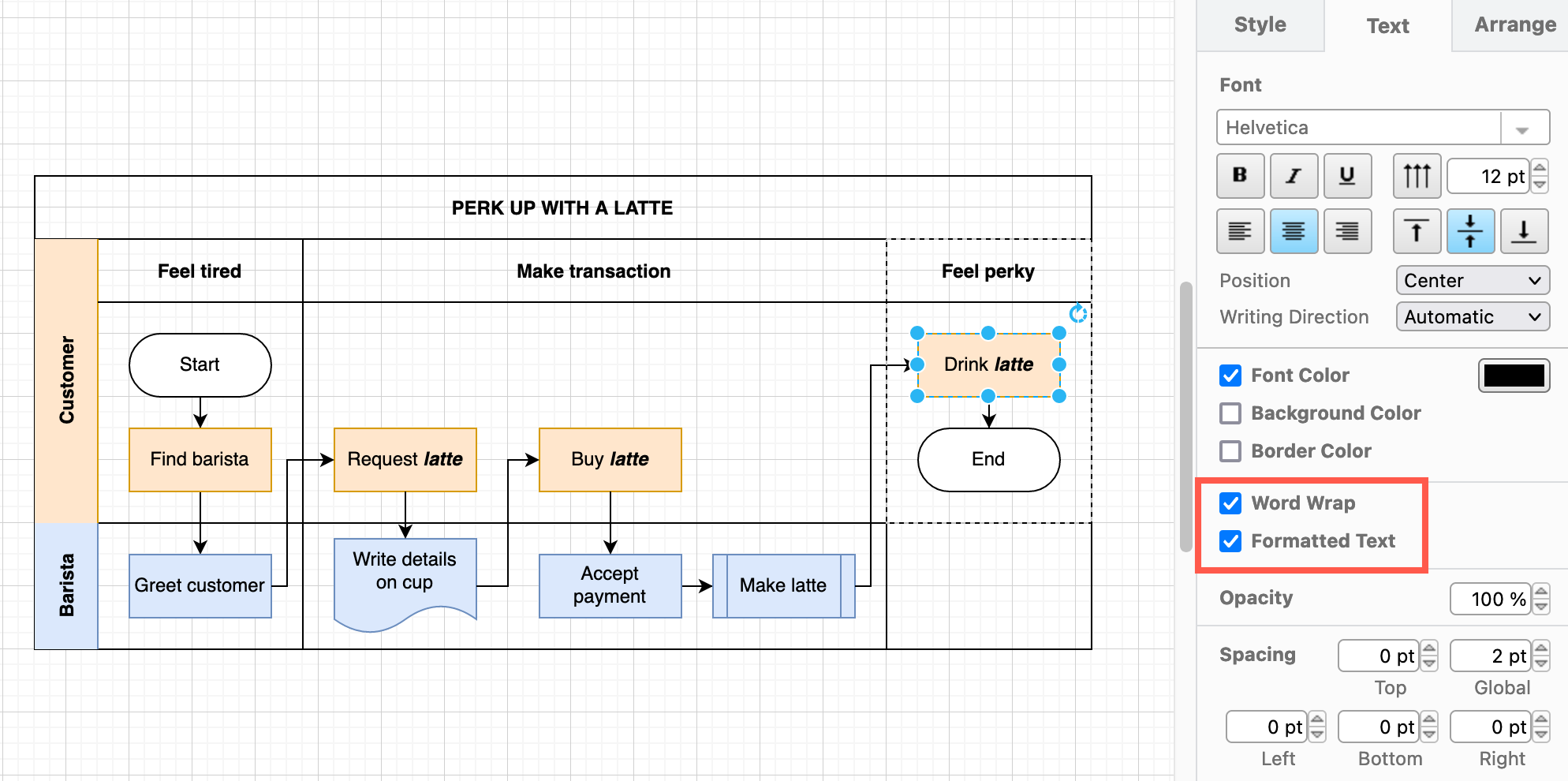
例如,在下图中,某些形状的标签文本中有粗体和斜体字 - 它们使用格式化文本。 您可以在文本标签内使用不同的格式选项 - 仅在标签的一部分上
您可以在文本标签内使用不同的格式选项 - 仅在标签的一部分上
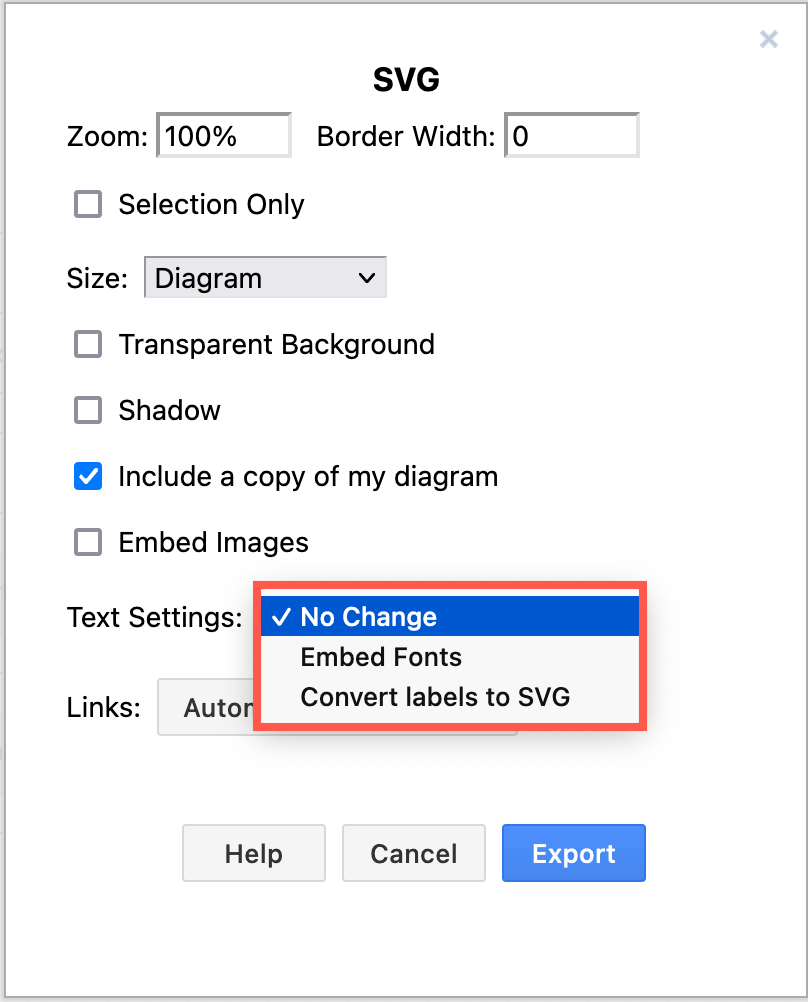
使用不同的文本设置导出为 SVG
将图表导出为 SVG 图像 ( File > Export as > SVG) 时,选择要使用的文本设置。
- 无更改包括嵌入原始 SVG 数据中的警告(默认)。
- 嵌入字体将字体包含在导出的 SVG 文件中,以防查看器未安装该字体。
- 将标签转换为 SVG将图表传输到我们的服务器,生成 PDF,然后通过 Inkscape 进行传输,并返回 SVG 输出。

请注意最后一个选项:
- 您将图表传输到我们的服务器。此 PDF/SVG 转换完成并返回 SVG 输出后,不会存储图表数据。
- 文本将转换为路径。屏幕阅读器无法读取它,您也无法选择它。
- 文件大小会更大。
- 您还可以自行将图表导出为 PDF 文件,然后将该 PDF 导入到 Inkscape 等工具中。这将导致 SVG 文件中的图表中出现 SVG 标签。
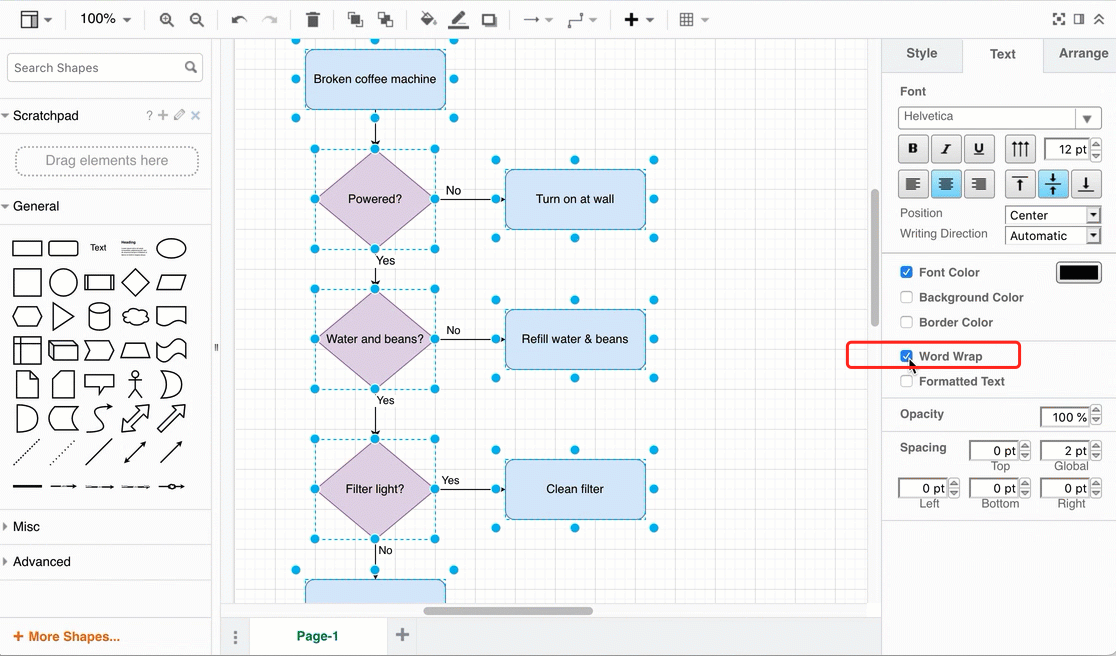
禁用格式化文本和自动换行
在将图表导出到 SVG 之前,您还可以按照以下步骤禁用图表中所有标签的格式化文本和自动换行:
- 右键单击画布的空白区域,然后从上下文菜单中选择“全选” 。
- 在格式面板的“文本”选项卡中,取消选中“自动换行”和“格式化文本”。
注意:当您禁用这些格式设置选项时,您仍然可以设置整个标签文本的样式。您不能对标签的某些部分应用不同的格式。当您禁用自动换行时,您可能必须添加手动换行符以匹配以前的输出。

默认禁用复杂的 HTML 标签
为了使输出不包含异物,请单击此处默认禁用复杂的 HTML 标签。这会在您加载的浏览器中设置 JSON 配置。这就是显示警告的原因。如果您接受,则该行:
“simpleLabels”: true
已添加到您的配置中。您可以在“附加”、“配置”(或“首选项”、“配置”,具体取决于您的主题)下看到(重新加载后)。
所有现代浏览器(包括 Chrome、Firefox、Safari 和 Microsoft Edge)都支持外来对象。
在大多数 SVG 编辑器(例如 Inkscape 和 Illustrator)以及某些在线服务(例如 Wordpress)中查看 SVG 图像文件时,导出的 SVG 将不会显示所有标签。Text is not SVG - cannot display相反,您会在 SVG 导出的底部看到简短版本的标签和警告。可以使用svg-warning=0 URL 参数来抑制此警告。