自定义链接可以用在允许超链接和页面链接的地方,即形状和(部分)文本标签上。
添加自定义链接
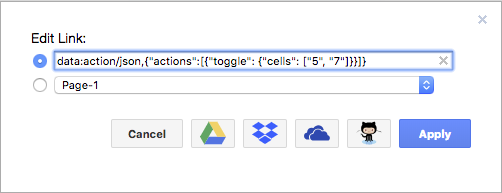
- 右键单击形状,然后选择编辑链接,或选择形状并使用键盘快捷键Alt+Shift+L。
- 在第一个文本字段中输入自定义链接。

设置自定义链接的格式
自定义链接的格式为:data:action/json,{"actions":[actions]} 其中是带有以下可能键的JavaScript 对象 (JSON)actions的逗号分隔列表:
- **”open”: string - 打开标准或自定义链接(包括页面链接)。
- “toggle”// “show”/ “hide”:”highlight”单元格 - 切换、显示、隐藏或突出显示给定的图表元素。
- “select”:单元格集 - 如果图表可编辑,则选择给定的单元格。
- “scroll”:单元格集 - 滚动到给定单元格集中的第一个单元格。
- “viewbox”{“x”: int, “y”: int, “width”: int, “height”: int}: 。**
如果未指定操作,则当您单击链接时,或操作scroll中列出的第一个形状或图层将滚动到可见(具有优先权)。selecthighlightselect
对于highlight,您可以指定color(字符串)、duration(以毫秒为单位的数字)和opacity(1-100)。
单元集是形状和层 ID 或标签或两者的数组,例如{“cells”: [“id1”, “id2”], “tags”: [“tag1”, “tag2”]}。
- 如果使用多个标签,则选择具有所有AND标签的图表元素 ( )。
- tag1要使用或切换单元格tag2,请改用多个切换操作。
- 要指定所有单元格,请使用”cells”: [“*”].
- 要指定带有标签的所有单元格,请使用”tags”: [](空数组)。
请注意,当您使用标签切换图表元素时,它将更改这些图表元素的当前可见状态。
实施例1
data:action/json,{"actions":[{"toggle": {"cells": ["5", "7"]}}]}
ID 5这将显示或隐藏带有和的单元格ID 7,具体取决于它们当前的可见状态。
实施例2
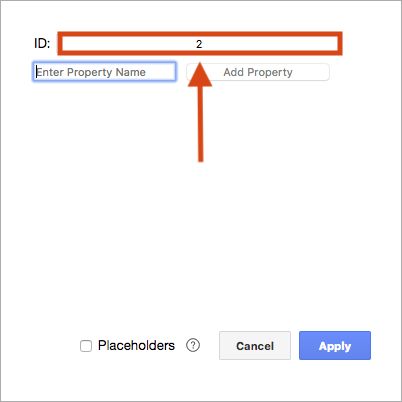
data:action/json,{"actions":[{"open": "data:page/id,1"},{"highlight":{"cells":["2"],"opacity":100, "color": "red"}}]}
这将打开页面ID 1,然后以红色突出显示单元格ID 2,不透明度为 100%。
实施例3
data:action/json,{"actions":[{"show": {"tags": []}},{"hide": {"tags": ["pipe", "water"]}}]}
这将显示带有标签的所有单元格,然后隐藏带有标签pipe和的所有单元格water。
查找形状、页面或图层的 ID
- 形状:在 Windows 或macOS 上右键单击形状,选择编辑数据,或选择形状然后使用键盘快捷键。(Windows) Ctrl+M 或 (Macos) Cmd+M

- 页面:确保未选择任何内容来获取页面的 ID,然后按Ctrl+MWindows 或Cmd+MmacOS。
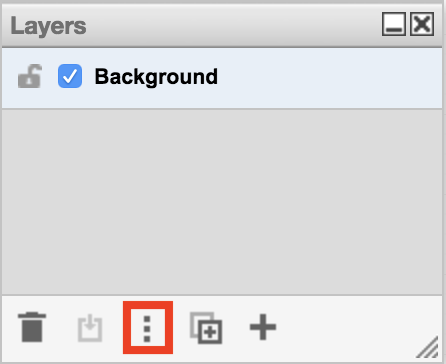
- 图层:从菜单中选择“视图”>“图层”以查看“图层”对话框。单击三个垂直点(编辑数据)可查看所选图层的 ID。

查看图表时,当您选择带有标签 的形状时,自定义链接将显示为工具提示Action。单击链接时,图表元素的可见状态将更新并保存图表。
如果您使用实时协作,图表元素的可见状态将在所有连接的图表中更新。
在灯箱或只读模式下查看时,当您单击形状或文本时,图表元素的可见状态将发生变化,但此更改不会保存。