您可以将图表的 SVG 标记嵌入网页或 Blogger 或 WordPress 等服务中。您的图表没有托管在任何地方,因为它在此标记中进行了完整描述。嵌入式 SVG 支持链接,清晰地显示为矢量图像(适合 Retina 显示屏),并且加载速度比嵌入式 HTML快得多。
- 选择“文件”>“嵌入”>“SVG”。
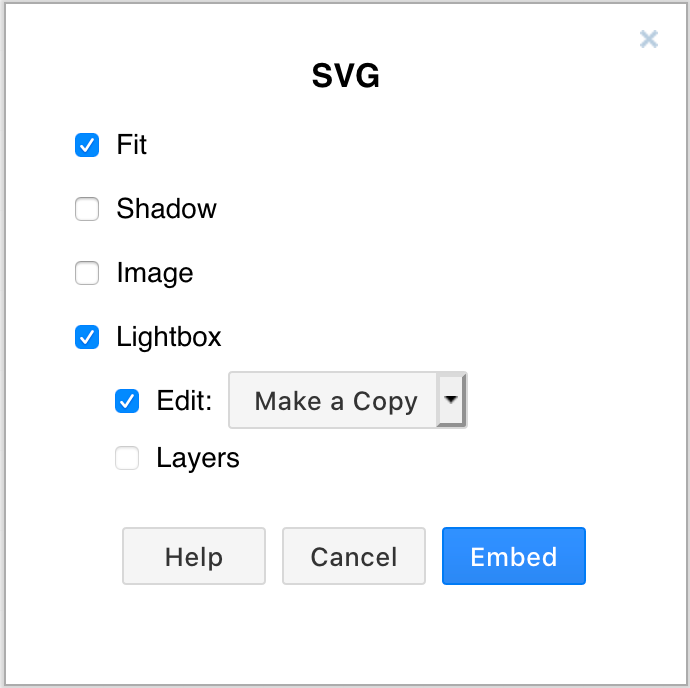
- 选择导出的 SVG 文件的选项:
- 适合:调整图表以填充页面或容器的可用宽度。
- 阴影:向图表添加阴影过滤器。
- 图像:创建包含 SVG 标记的图像。
- Lightbox:在新选项卡中或使用 Lightbox 打开图表。
编辑:确定查看者单击“编辑”按钮时的行为。默认情况下,draw.io 将制作图表的副本。
图层:指定是否可以在灯箱中显示或隐藏各个图层。

- 单击嵌入。
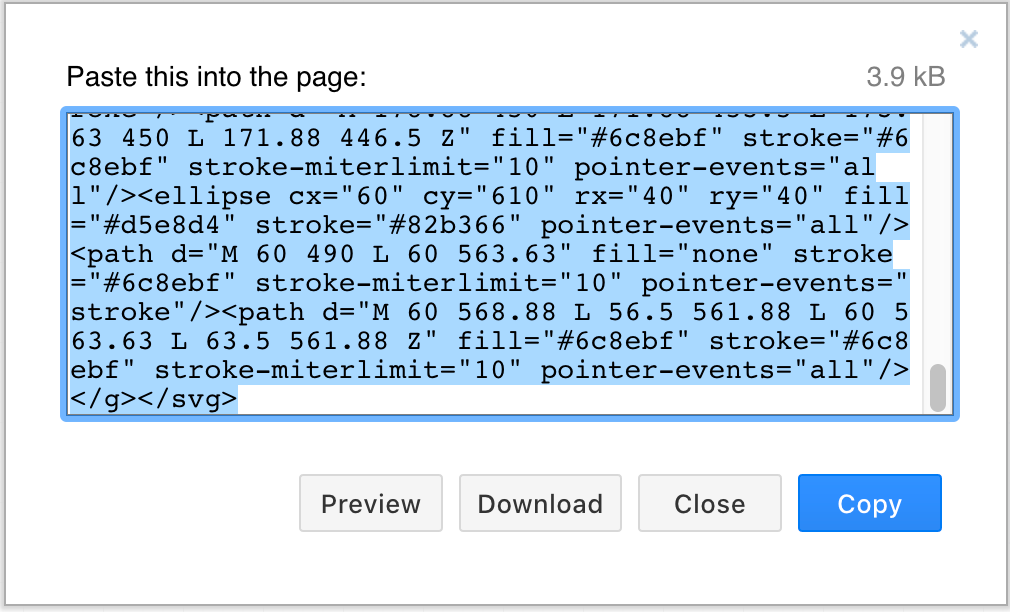
- SVG 标记将显示在已选择的以下对话框中。单击“复制”,然后将其粘贴到您的网页中。或者单击“下载”将其下载为文本文件。
 # 局限性
SVG 输出当前不支持数学排版。
foreignObjectSVG 仅在 IE9 及更高版本中受支持,而用于显示 HTML 标签的外部对象 ( ) 在 Internet Explorer 中不受支持(它们在 Microsoft Edge 中有效)。如果您需要支持所有版本的 IE(包括 IE6),您应该导出到图像或将其嵌入为 HTML 或 iFrame。如果您需要 IE9 及更高版本的支持,那么您应该使用图像、嵌入 HTML 或确保禁用所有标签的自动换行和格式化文本,如此处所述。
# 局限性
SVG 输出当前不支持数学排版。
foreignObjectSVG 仅在 IE9 及更高版本中受支持,而用于显示 HTML 标签的外部对象 ( ) 在 Internet Explorer 中不受支持(它们在 Microsoft Edge 中有效)。如果您需要支持所有版本的 IE(包括 IE6),您应该导出到图像或将其嵌入为 HTML 或 iFrame。如果您需要 IE9 及更高版本的支持,那么您应该使用图像、嵌入 HTML 或确保禁用所有标签的自动换行和格式化文本,如此处所述。